Hola Coders 👩💻
In this article, we will get started with Reactjs. We will discuss fundamentals and basics of Reactjs. Are you with me 🙋♀️
Tools Required 🎯
Features Of Reactjs
- Best part of using Reactjs, it is component based. Whole website is structured using various components, like, card, button, header all are treated as a component.
Getting started with Reactjs Project 😎
📑 Note down the below command to get started with reactjs 📑
npx create-react-app project-name
We will create a project named as first-proj
npx create-react-app first-proj
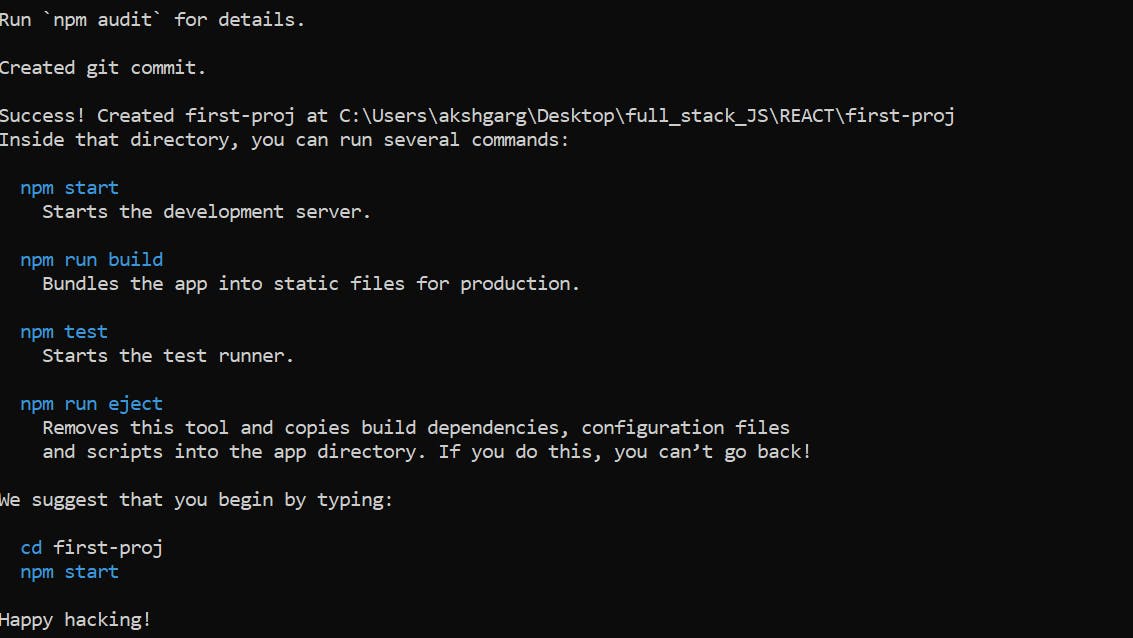
👆Above Command will download the necessary files for the react 😍 . It will download the files in the respective folders

Happy Hacking is all in good sense and much needed for a successful installation.
Starting the Project
Even, without writing the code we could execute the server and see the output
npm start

By default it executes on Port no 3000
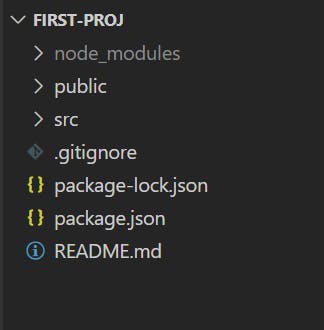
👇 Following is the default folder/file structure 📑

node_modules: It is a dependency folder that installs all the packages mentioned in the package.json file.
index.html: It is present inside public folder. index.html contains a div with id root inside which we render all the react components.
index.js: It is present inside src folder. It is the starting point where we grab the div with id root using ReactDOM.
🤟 Let's create something 🤟
Delete everything from src folder and start from scratch.
creating index.js in src folder
src
- index.js
- App.js
- index.css
- Button.js
- Button.css
index.js file will use ReactDOM and fetch root from index.html
Creating Button Component
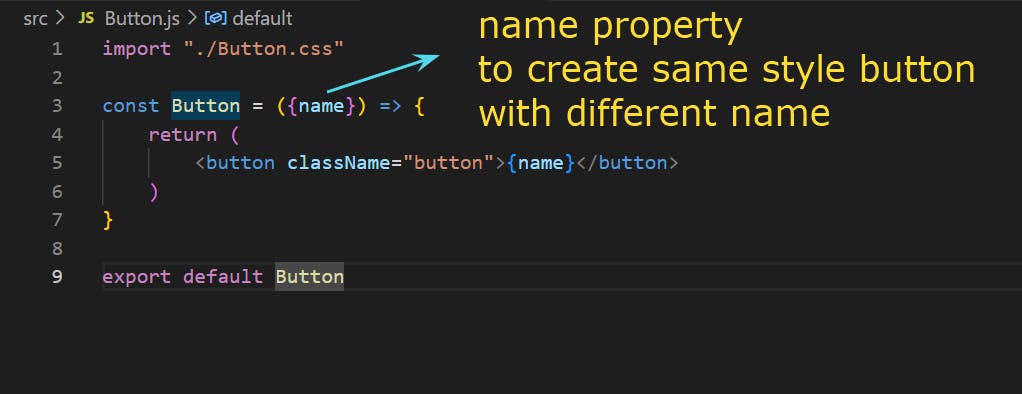
Button.js
// importing CSS for button component
import "./Button.css"
const Button = ({name}) => {
return (
<button className="button">{name}</button>
)
}
export default Button
Button.css
.button {
padding : 20px 30px;
background-color: rgb(237, 23, 91);
color: #FFF;
border-radius: 3px;
margin-right: 10px;
}

Now, will create App component which is in App.js file.
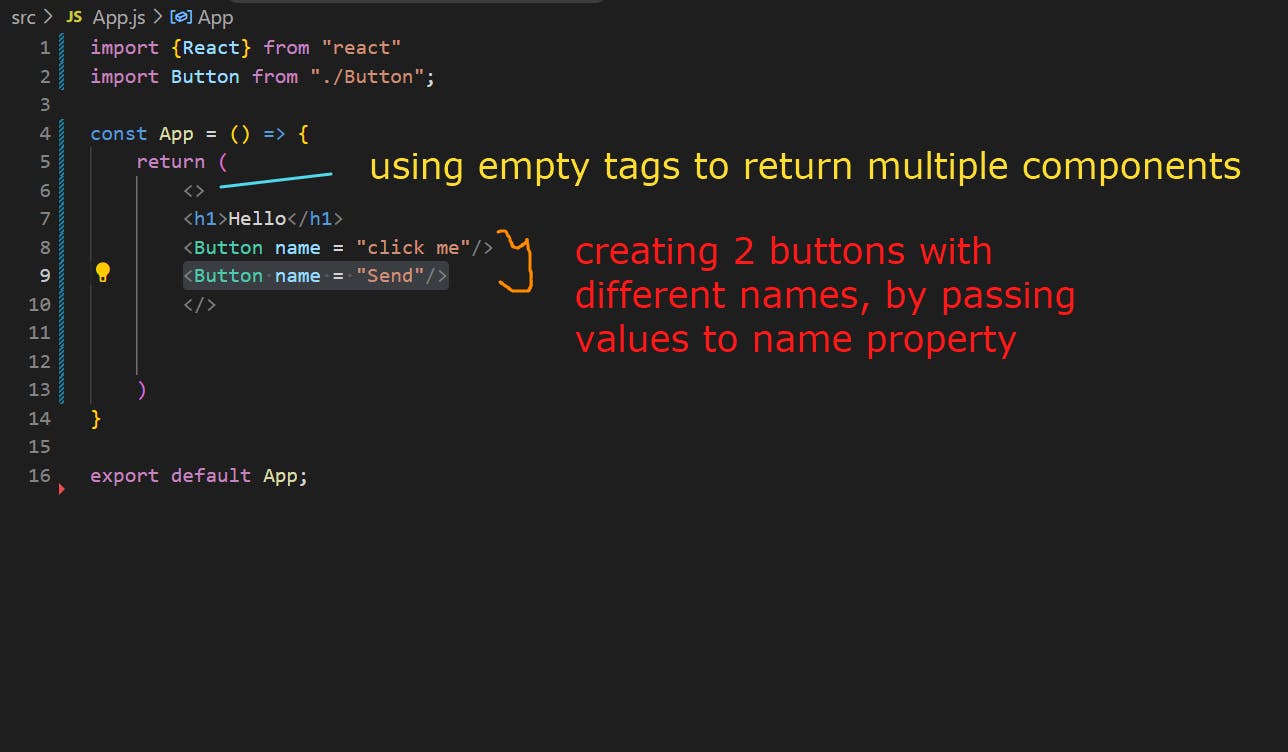
App.js
//importing button component
import Button from "./Button";
const App = () => {
return (
<>
<h1>Hello</h1>
<Button name = "click me"/>
<Button name = "Send"/>
</>
)
}
export default App;

Here, Button is another component that we will import into the App Component and will further render all together.
index.css
body {
background-color: #4D4D4D;
color: #FFF;
}
index.js
import ReactDOM from "react-dom/client";
import App from "./App";
import "./index.css"
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App/>);
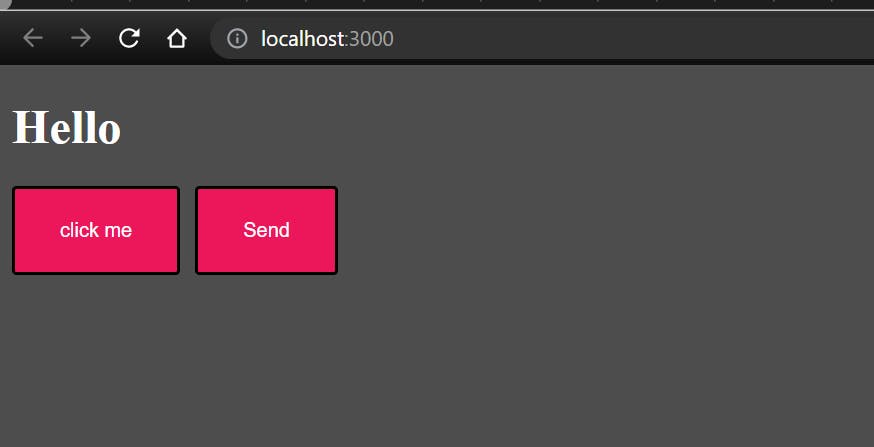
Final Outcome 👌👌

The End
I hope you enjoyed the article and had a good learning experience.
Follow for more articles and keep sharing👩
Keep coding