Hola coders 👩💻
In this article, we will discuss async and defer boolean attributes in the script tag. These are used to load external scripts efficiently on the web page.Also, we will discover differences between them.
There are 3 scenarios:
Normal script tag
Async in a script tag
Defer in a script tag
What happens on Web Page Loading......
There are two major things happening on web page loading
HTML Parsing
Loading of scripts (fetching script from the network and executing the script line by line)
Normal Script Tag
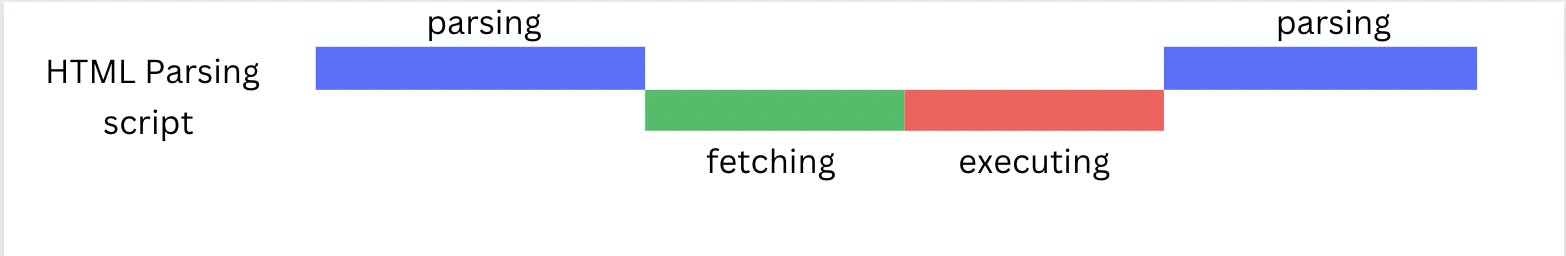
Nowadays, scripts are heavier than the HTML files. When the browser parses the HTML encounters the <script> </script> tag. It stops/pauses the HTML parsing thus blocking the rendering of the DOM elements. The rendering of the page is blocked until the scripts are downloaded from the network and are executed completely.
<script src=" "> </script>
It raises certain concerns :
Scripts can't see the DOM elements. It will not be able to add handlers or manipulate the DOM as well.
In case the scripts are bulky, it will take a lot of time to load and execute which will block the page content for the users.
Thus, to solve the issue luckily we got aync and defer attributes.

Async
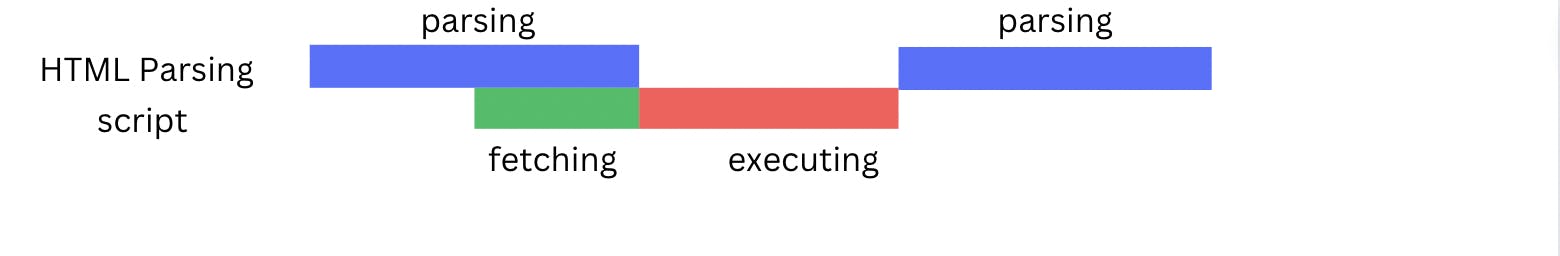
On adding, the async boolean attribute in the script tag we ensure that the web page elements rendering is not blocked. While the HTML parsing is going on by the browser, in parallel scripts are fetched from the network and are made available in the browser.
As soon as scripts are available in the browser the HTML parsing is stopped/paused. The fetched scripts in the browser are executed at the time. It is a fully independent script that runs when loaded. On complete execution of the scripts the HTML parsing continues.
<script async src = " " > </script>
The async attribute means that all the scripts are completely independent of each other. All the scripts with async attributes do not maintain any order of execution.
async attribute should be used for external scripts. It is ignored for the tags which do not have src.

Defer
Defer attribute is similar to the async attribute, but the behavior is a bit different. The defer attribute tells the browser to not wait for the scripts and to continue the DOM rendering.
<script defer src =" "> </script>
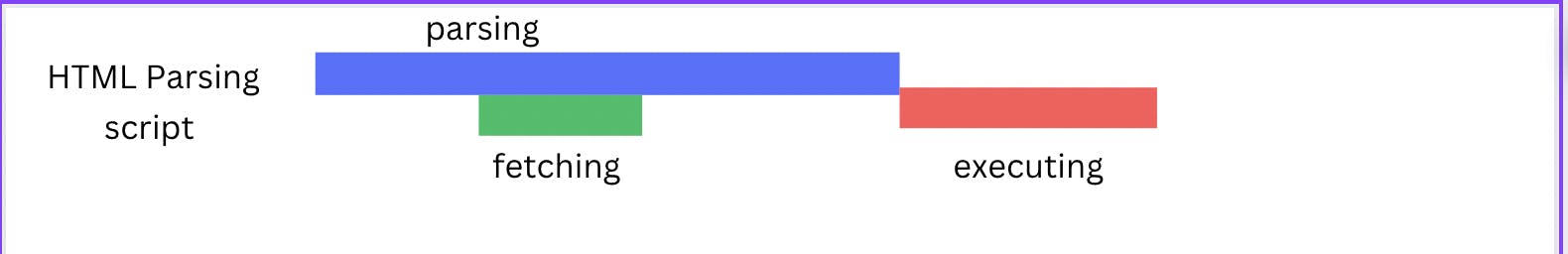
HTML parsing keeps on going and the scripts with defer attribute are fetched from the network in parallel. Scripts are executed only after the completion of HTML parsing i.e., the DOM elements load completely on the webpage.
defer attribute should be used for external scripts. It is ignored for the tags which do not have src.
It doesn't block the page.
Scripts with defer attribute are executed only when the DOM is ready.
Scripts with defer attributes maintain the order of execution.

Async Vs Defer
Async scripts do not guarantee the order of execution of scripts which are multiple and dependent on each other. It may break the code.
Scripts with defer attribute execute only when the DOM is ready whereas scripts with async attribute execute in the middle of execution of HTML parsing.
async attribute should be used to load external scripts which are modular and independent of our code like google analytics scripts. In that case, we should use async and not defer.
The End
I hope you enjoyed the article and had a good learning experience.
Follow for more articles and keep sharing👩
Keep coding
