Hola Coders 🙋♀️!
Back with another article, discussing about very important topic; which is always asked in interviews that is Hoisting.
Before proceeding further go though these two articles 👇
What is Hoisting?
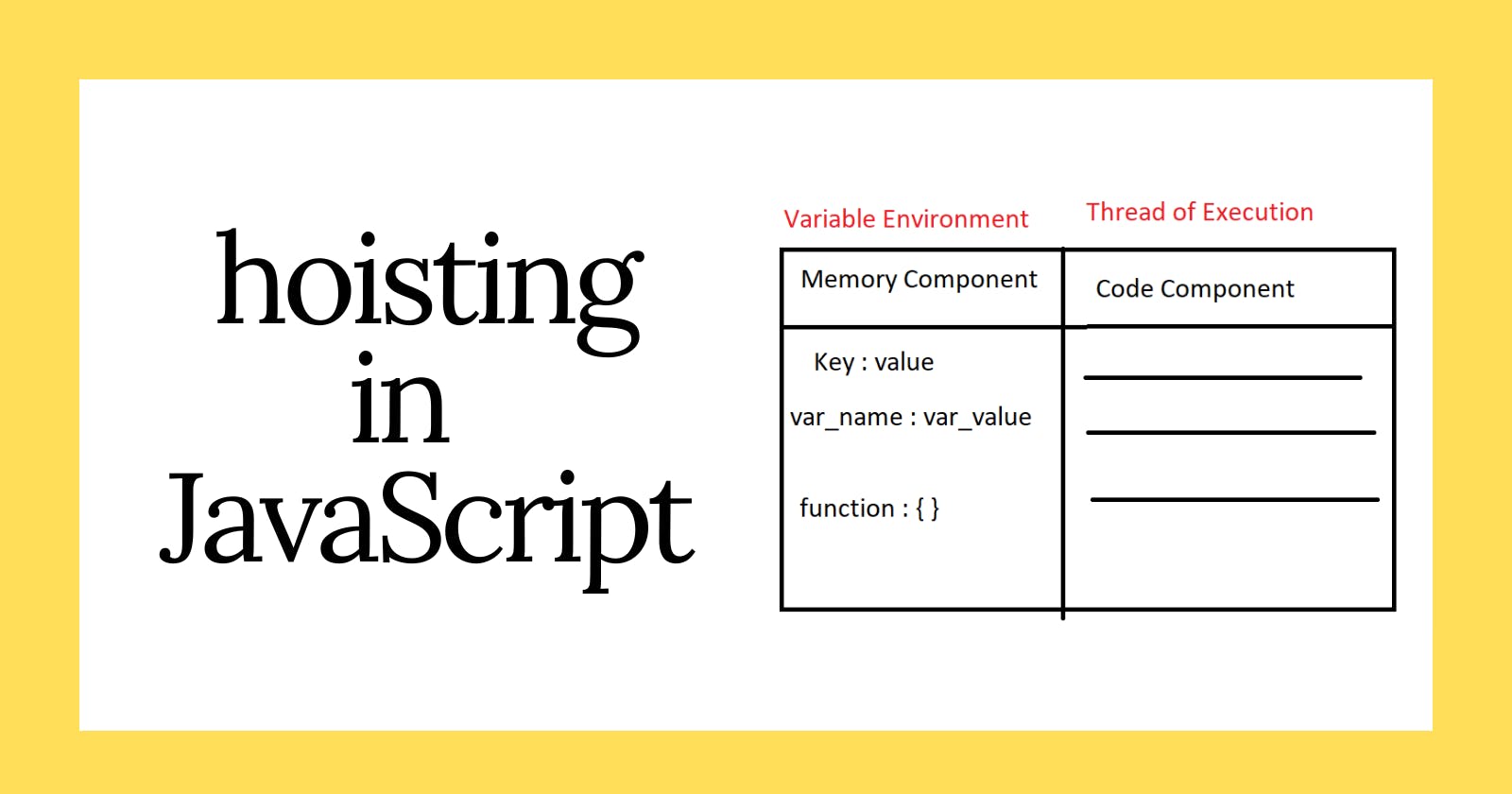
Hoisting is a mechanism in JS using which one can access variables and functions before it is initialized.
In hoisting remember two things🤞
variables are undefined in the global context before initialization
functions are scanned as it is in global context before initialization
Example of hoisitng
let name = "John Doe"
function greeting (){
console.log("Hello")
}
console.log(name) // John Doe
greeting() //Hello
In this example, it is simple we can easily print the variable "name" value and call "greeting" function.
Here comes the scenario where two rules of hoisting comes into the picture 👇
console.log(name) // undefined
greeting() // Hello
var name = "John Doe"
function greeting (){
console.log("Hello")
}
Remember, two rules before initialization variables will be undefined in global context, that is the reason why we are getting undefined as output for console.log(name). Functions are scanned as it is in the global context, this is the reason why we are able to call the function greeting before its definition.
Difference between undefined and undeclared
undefined and undeclared are very different from each other. Here is an analogy 👇
undefined is like a child is born but not given responsibility whereas undeclared is that child is not born and we are giving it the responsibility.
It means that if we are trying to access a variable before it is initialized then the output will be undefined whereas if, we try to access a variable that is not initialized throughout the program then the output will be "undeclaration error"
console.log(name) //undefined
var name = "John Doe"
console.log(age) // ReferenceError: age is not defined
Hoisting of var and let variables 😯
After ES6, usage of var has been reduced. But it impacts the hoisting. If we try to access a variable before initialization declared using var keyword then the output will be undefined but if we try to access a variable before initialization declared using let keyword then the output will be ReferenceError, it cannot access before initialization.
var variable
console.log(name) //undefined
var name = "John Doe"
let variable
console.log(name)
let name = "John Doe" // ReferenceError: Cannot access 'name' before initialization
Is Arrow function Hoisted 🤨?
Arrow functions are the functions in the form of variables and as per the rule of hoisting if we try to access a variable before it is initialized then the output will be Error. In global execution it will be undefined.
greeting()
var greeting = () => {
console.log("Hello")
}
Output


Keep two hoisting statements in your mind and you will be good to go for your next interview 😍👍
The End
I hope you enjoyed the article and had a good learning experience.
Follow for more articles and keep sharing👩
Keep coding